【简介】感谢网友“网络”参与投稿,这里小编给大家分享一些,方便大家学习。
《AI把图片制作成矢量像素画操作实例》是一篇关于的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握技巧;你可以通过此加强矢量,投影,魔棒工具等多维度案例或实操来进行更多的学习;此教程是由在2021-09-03发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你技巧;请给他一个赞吧。
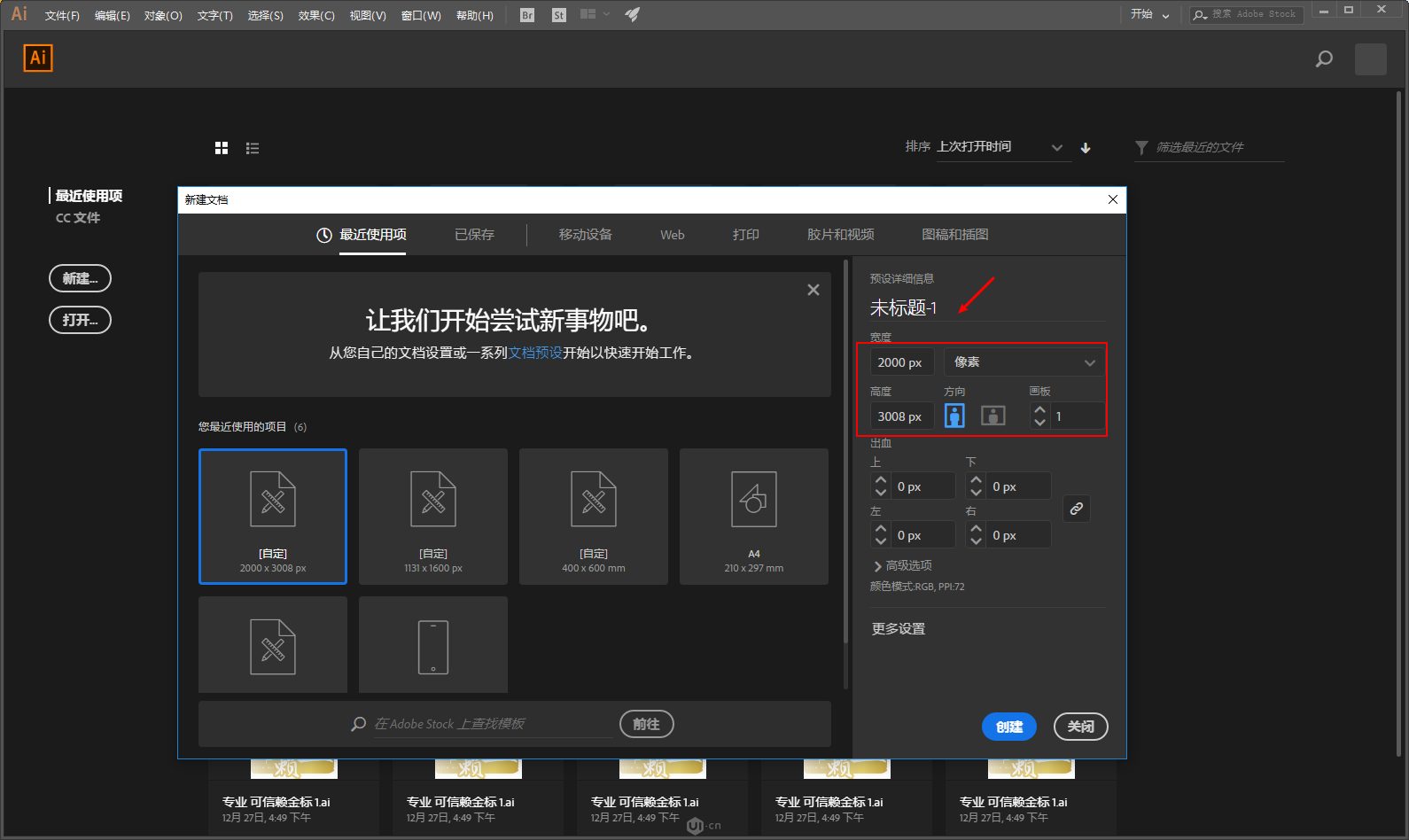
1、打开Ai,新建画板,画板尺寸和你准备的图片素材一致就好;

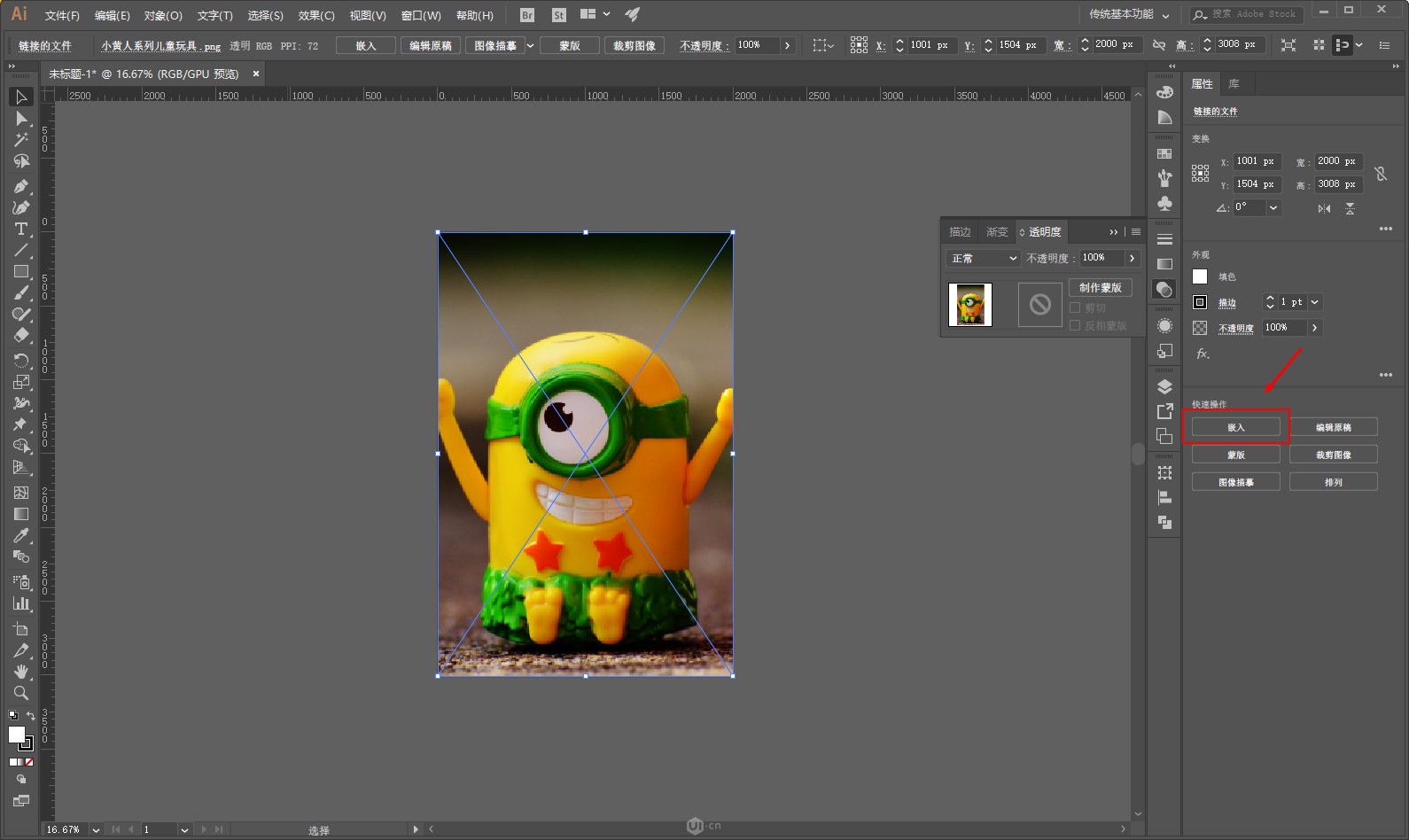
2、把图片拖进Ai,点击嵌入;

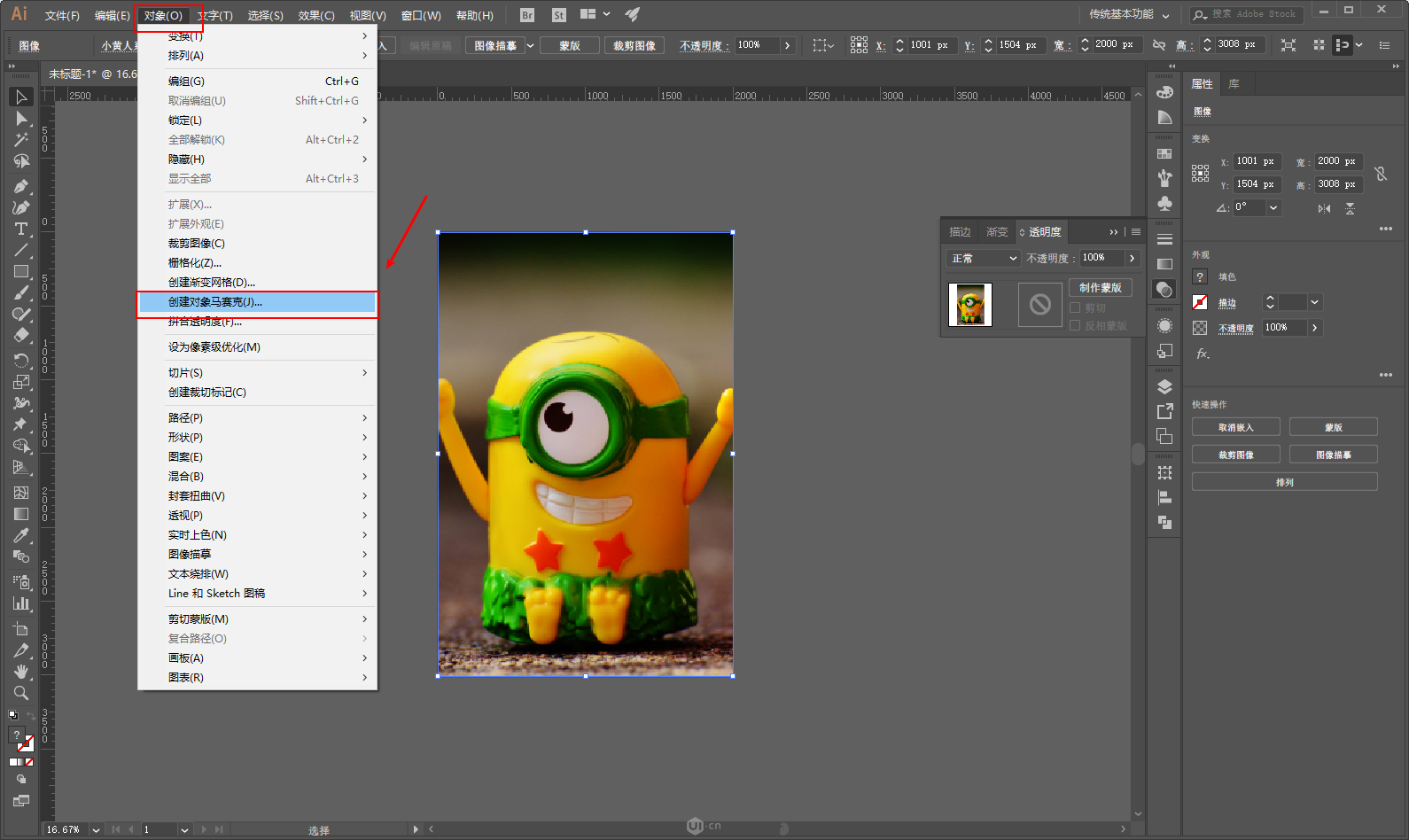
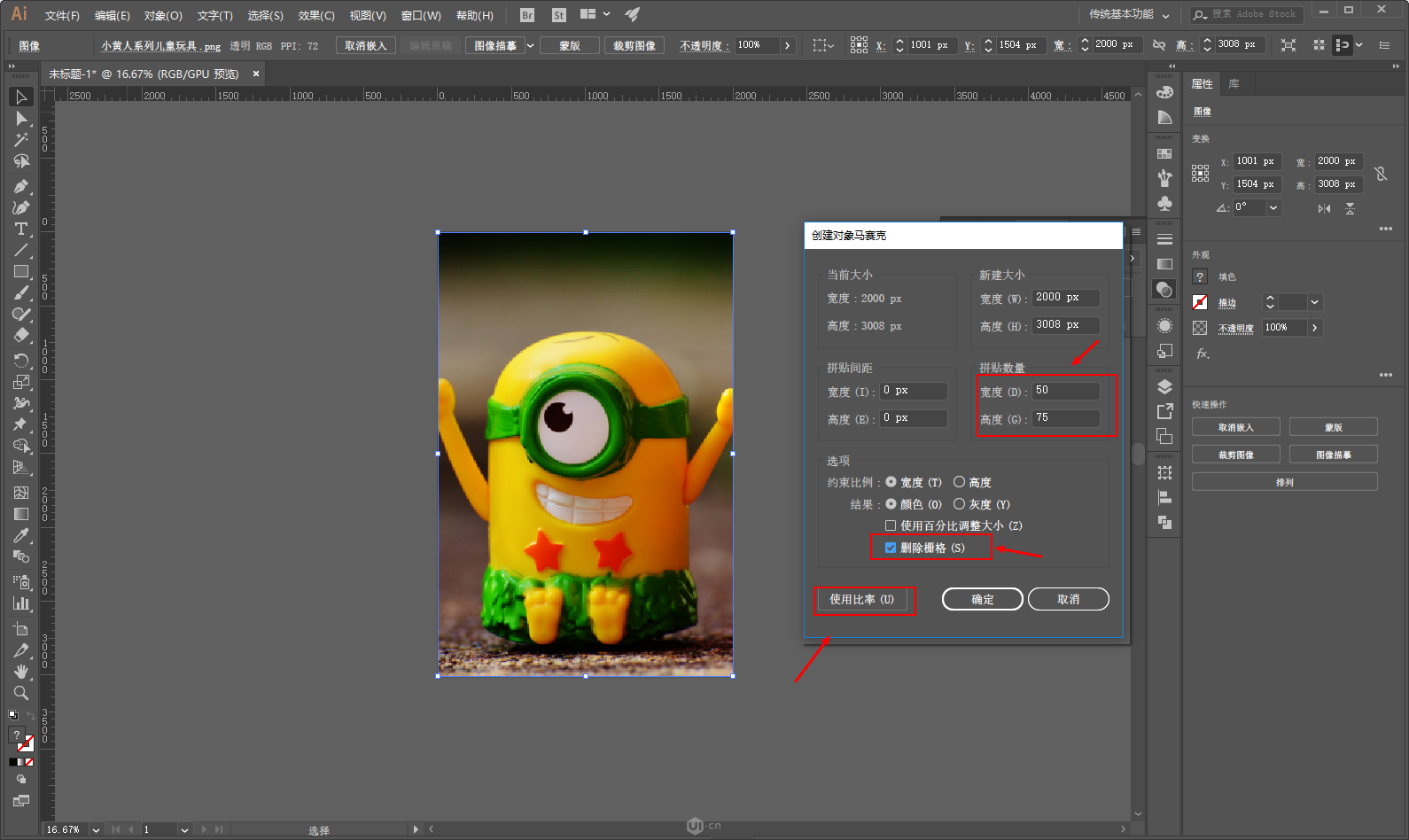
3、在选中对象的情况下,执行对象-创建对象马赛克;

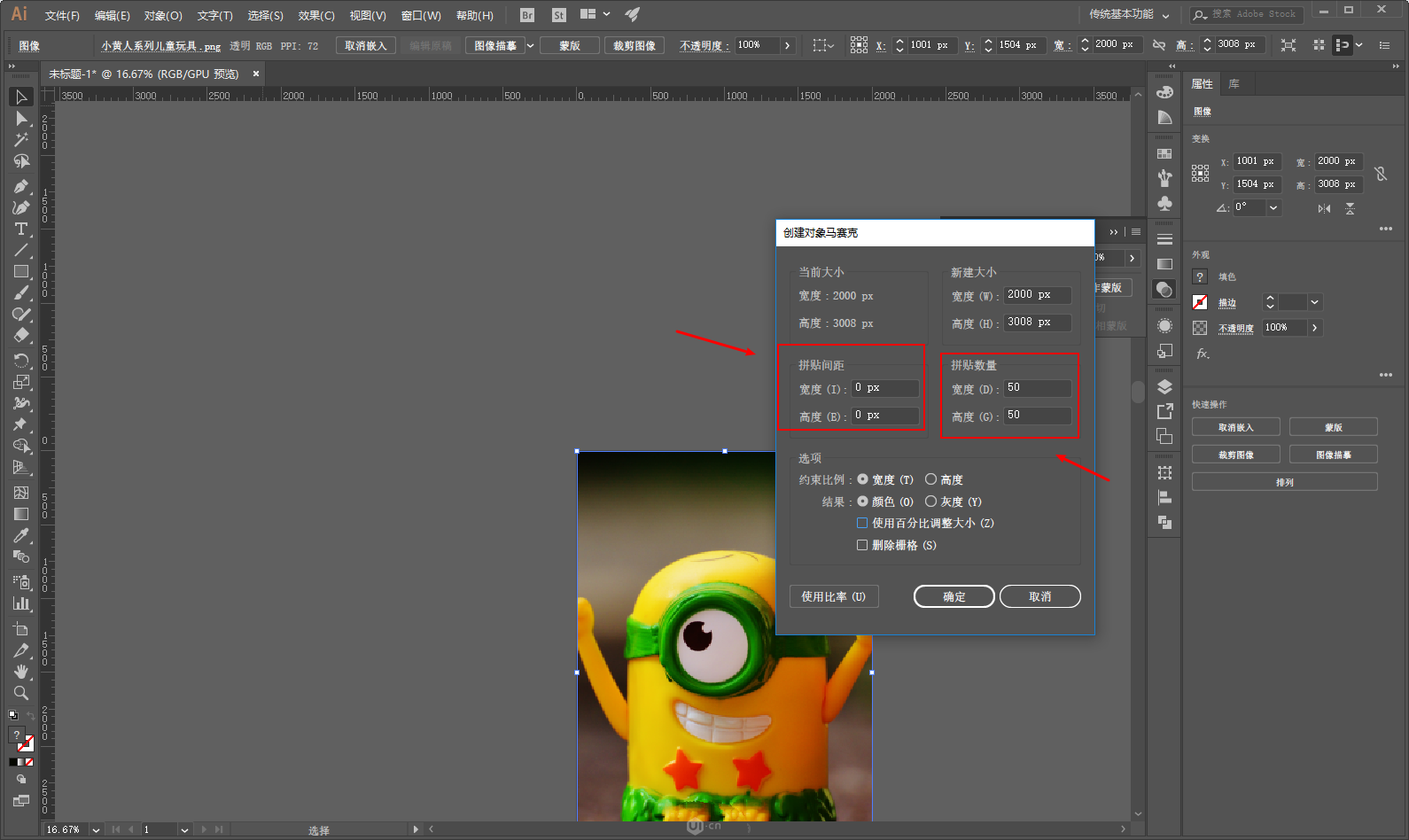
4、在创建对象马赛克中可以看到,我们可以设置马赛克的间隙以及数量,例如我这里就把横纵的数量都设置为50;

5、但是需要注意的是,由于我们的图片素材尺寸的原因,这里如果横纵数量都设置为50,那么必然创建出来的马赛克不是正方形。
没有关系,我们只需要点击一下使用比率,那么马赛克的数量就会进行自动适配,记得勾选删除栅格;

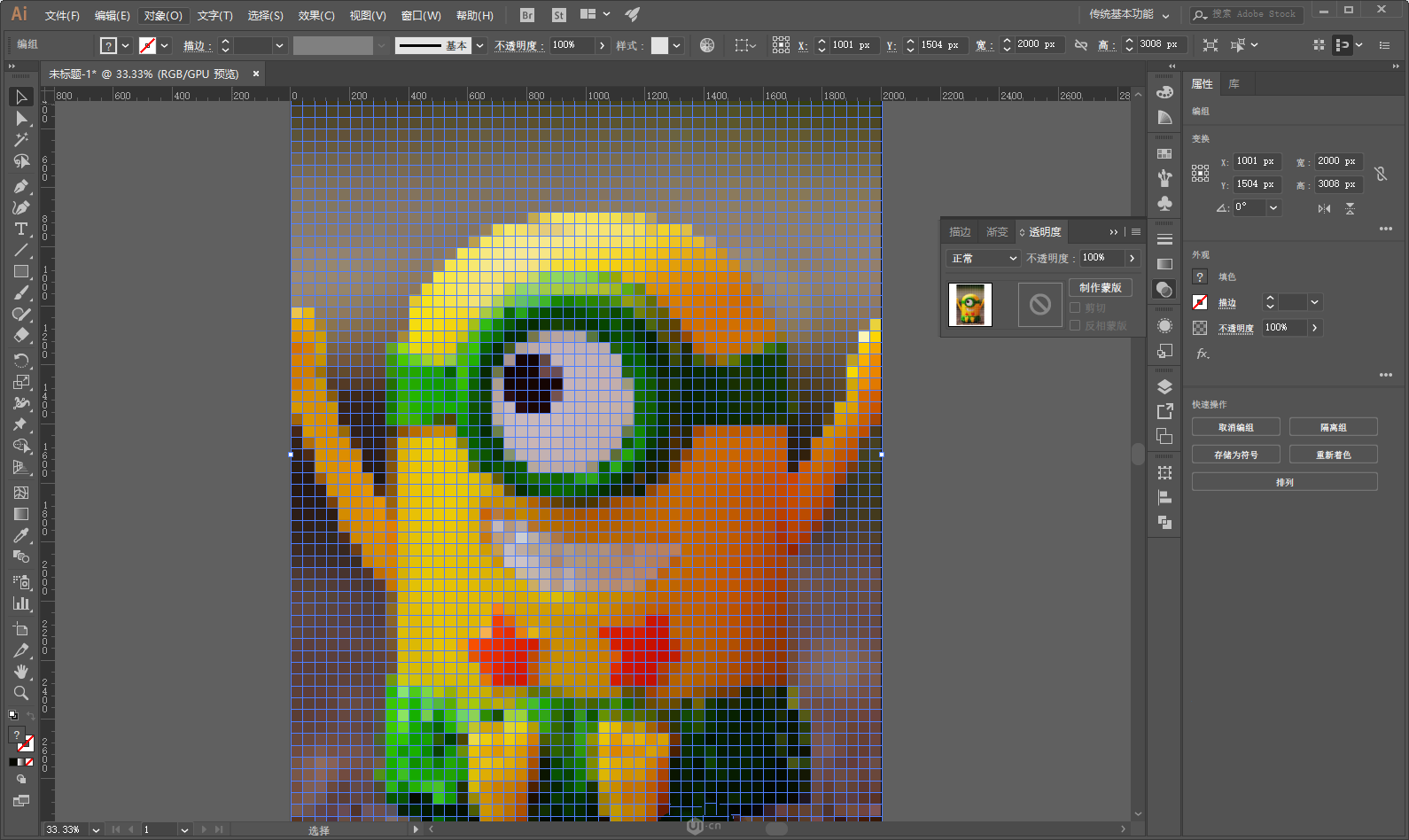
6、点击确定以后,我们就可以看到图片被转换成一个一个的方块了;

7、当我们将对象取消编组以后,每一个方块就是独立的对象了,当然你可能会看到这个方块不是标准的正方形,不过这一点点的差值不影响最终的效果;

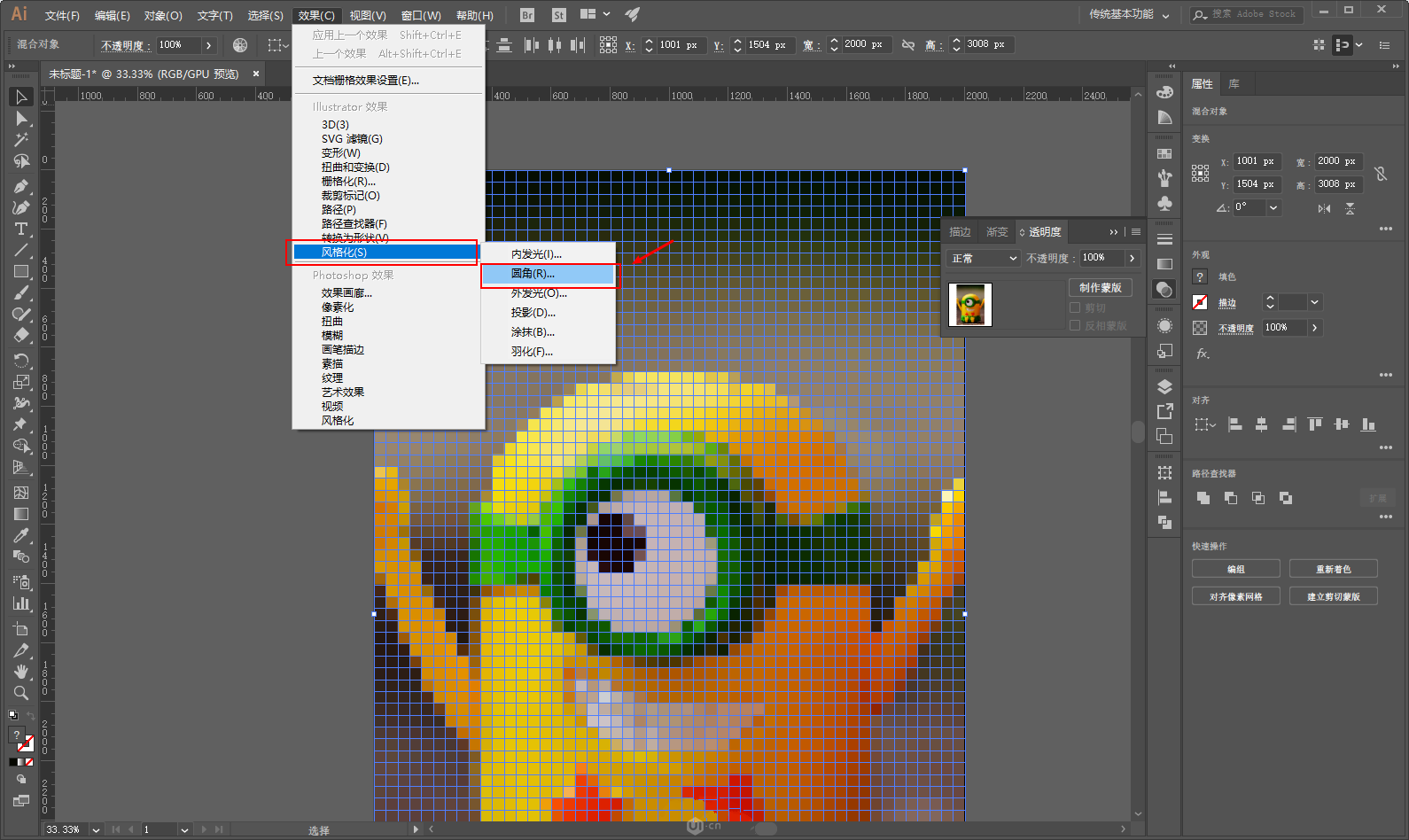
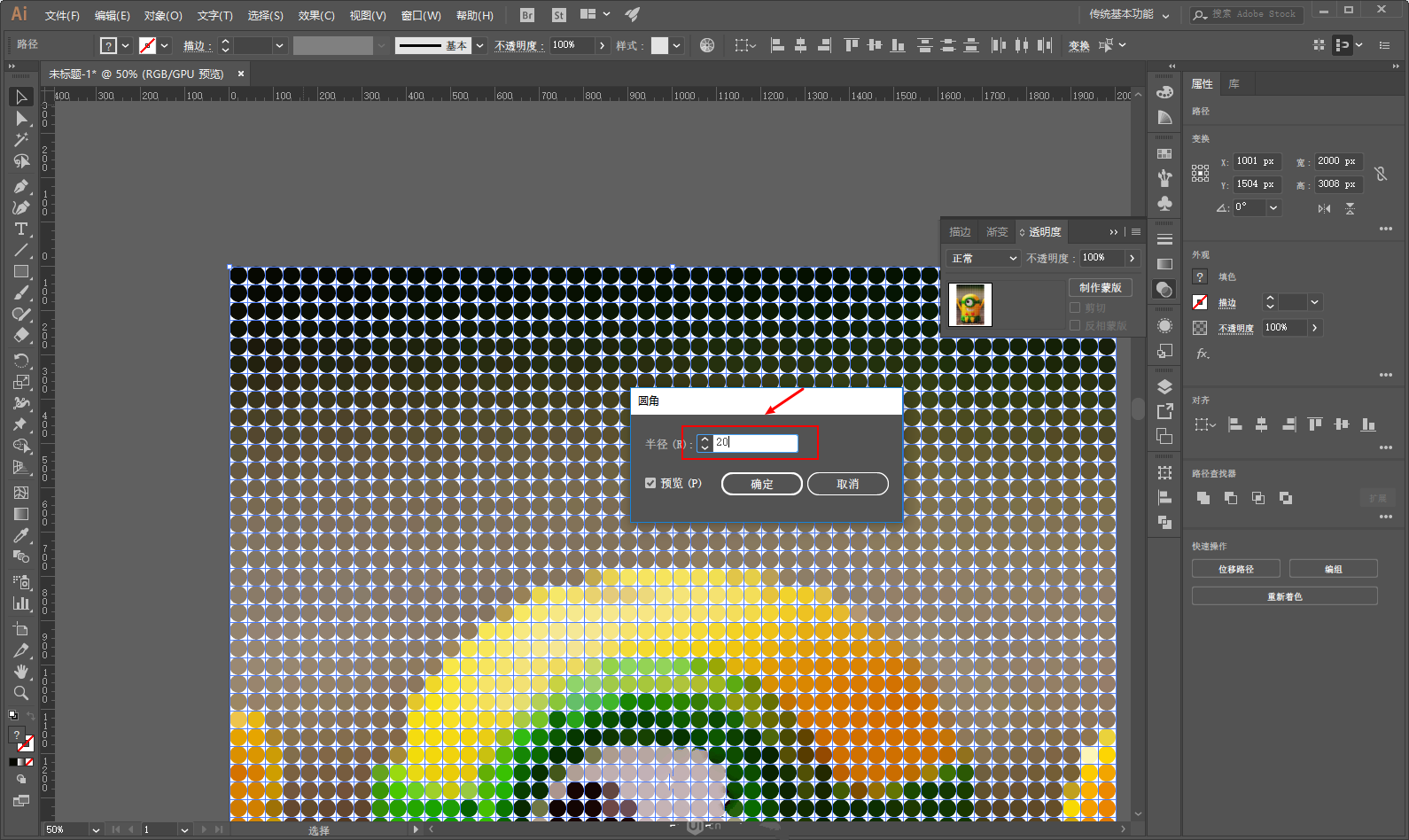
8、再次选中所有对象,执行效果-风格化-圆角;

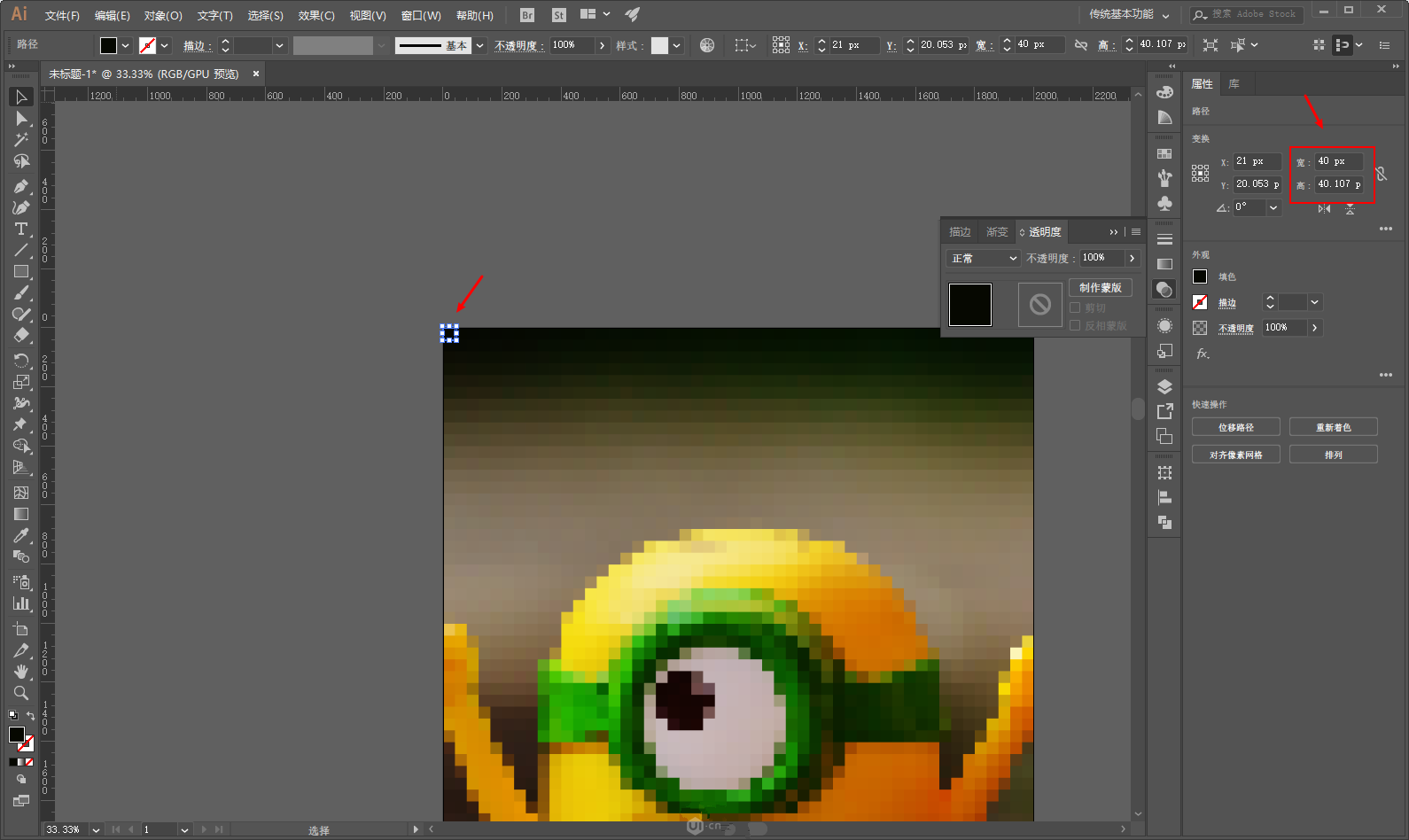
9、由于之前我们每一个小方框几乎是一个40*40的尺寸,所以这里圆角的半径只要大于20就行;

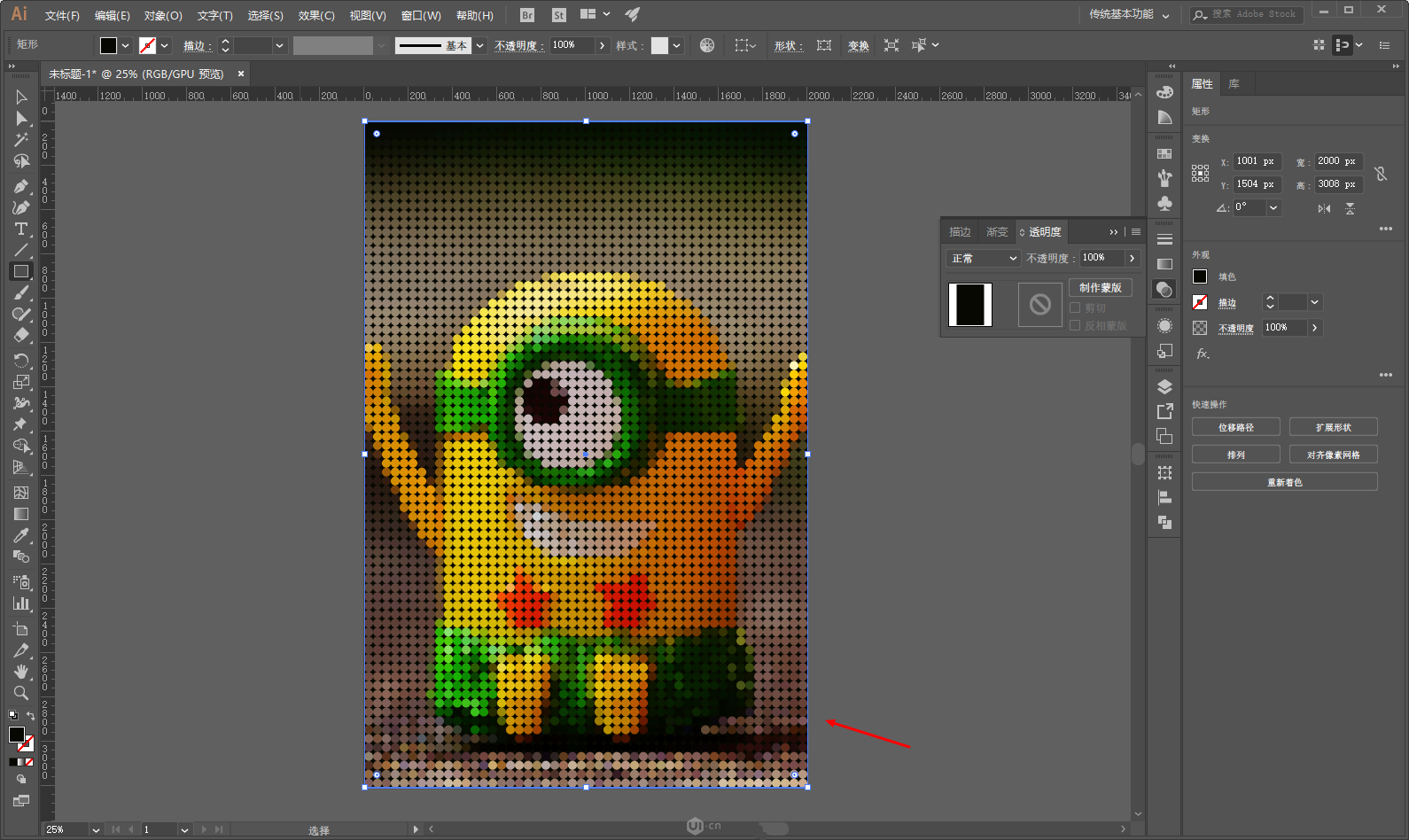
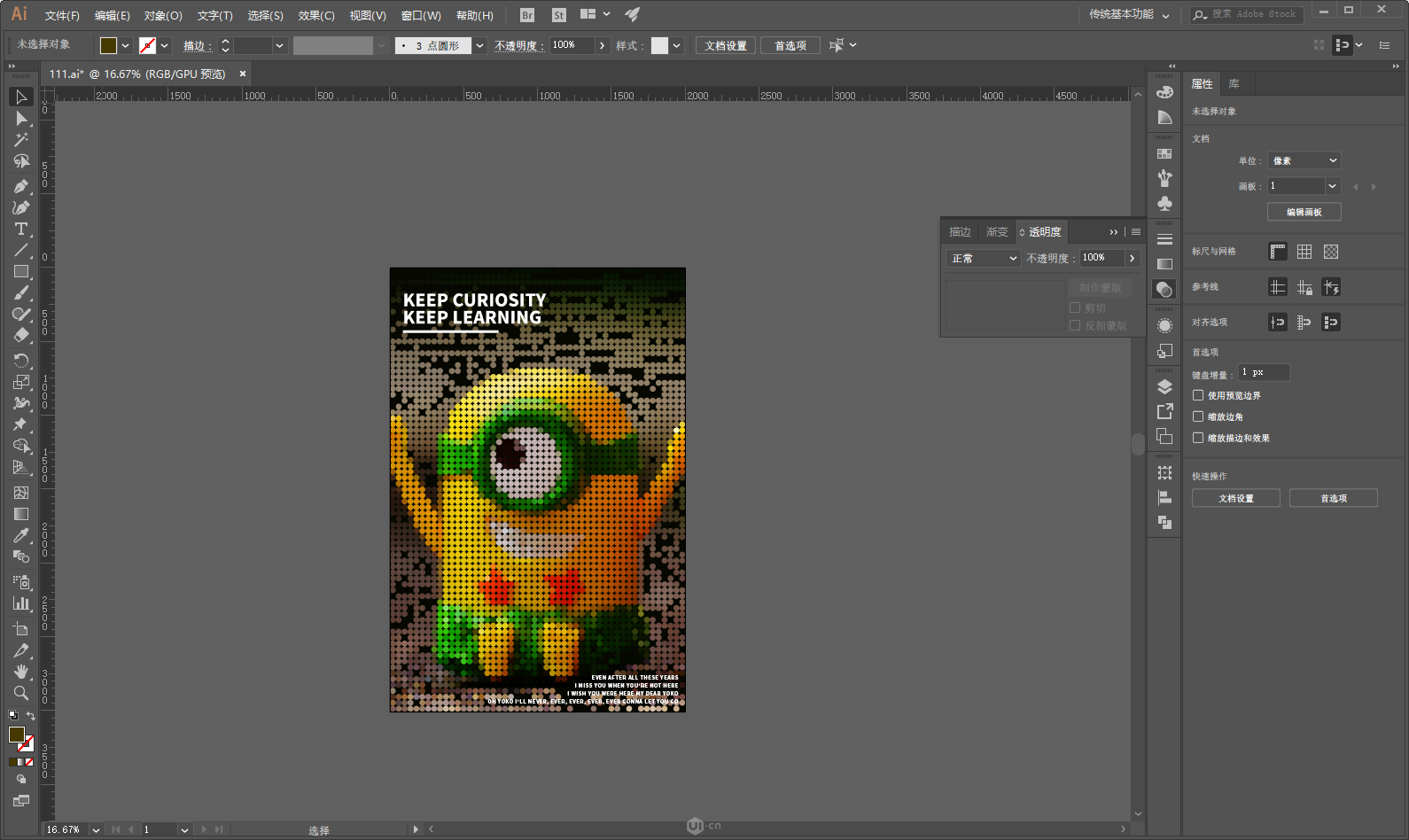
10、这个时候你会发现所有的方块都变成圆形了,为了看的更清楚一点,你可以再画一个黑色的矩形置于底层锁定充当背景;

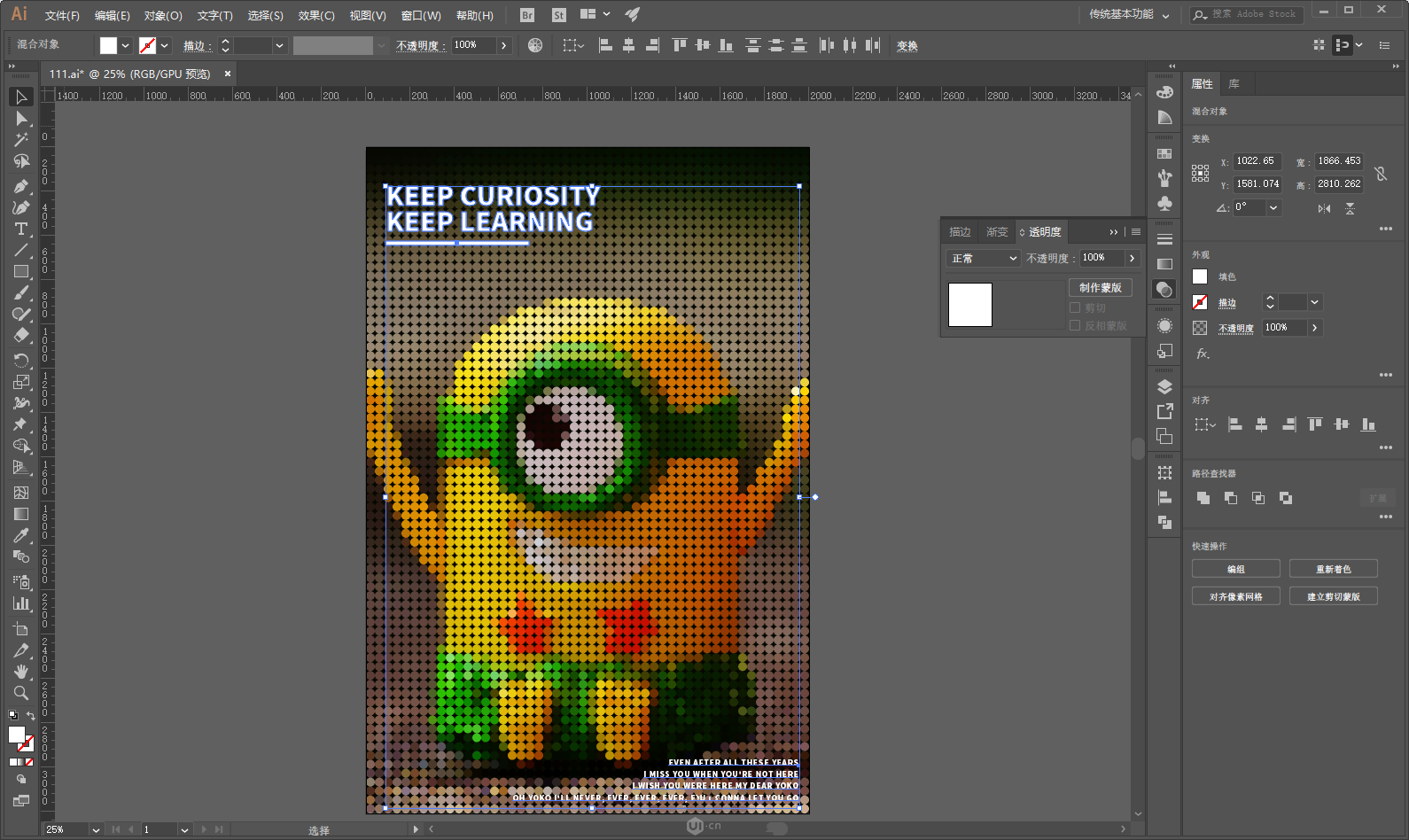
11、现在就可以打上一些文字,锁定住;

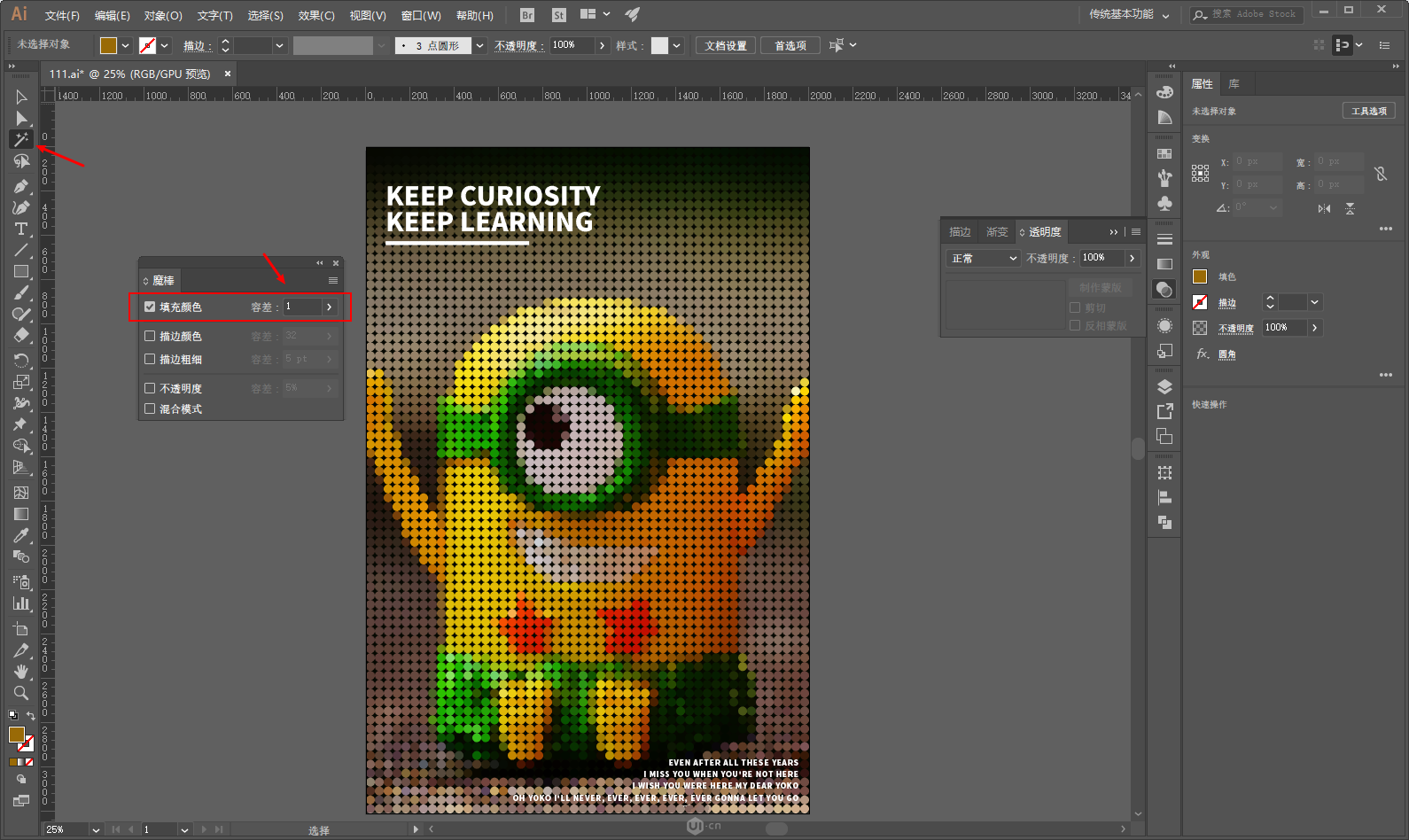
12、使用魔棒工具,将容差改小一点;

13、由于我们现在的所有圆对象都是独立的,所以就可以灵活的进行删除甚至更改颜色了,我这里没有更改颜色,只是进行了一些元素的删除,随意一点就好;

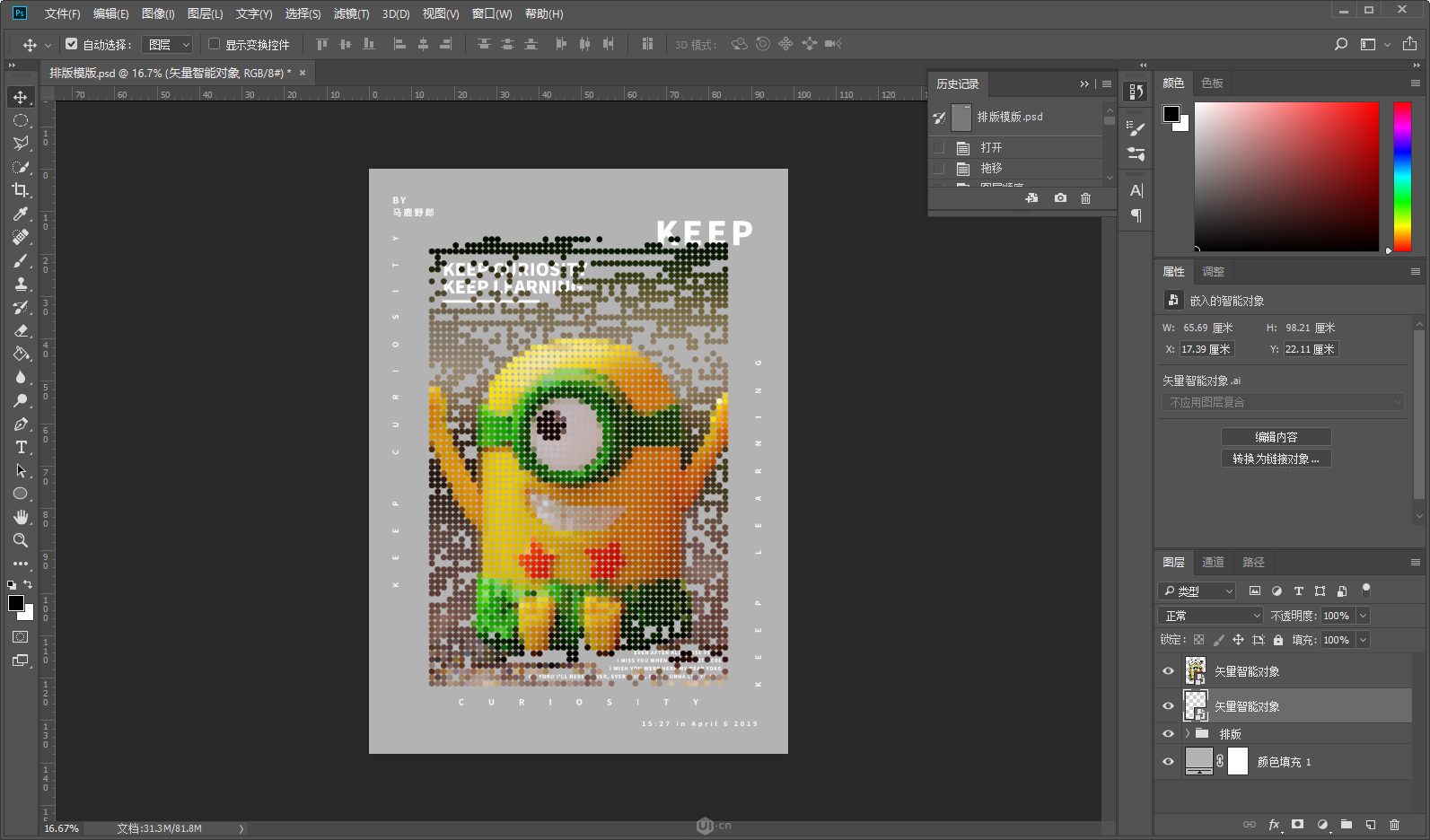
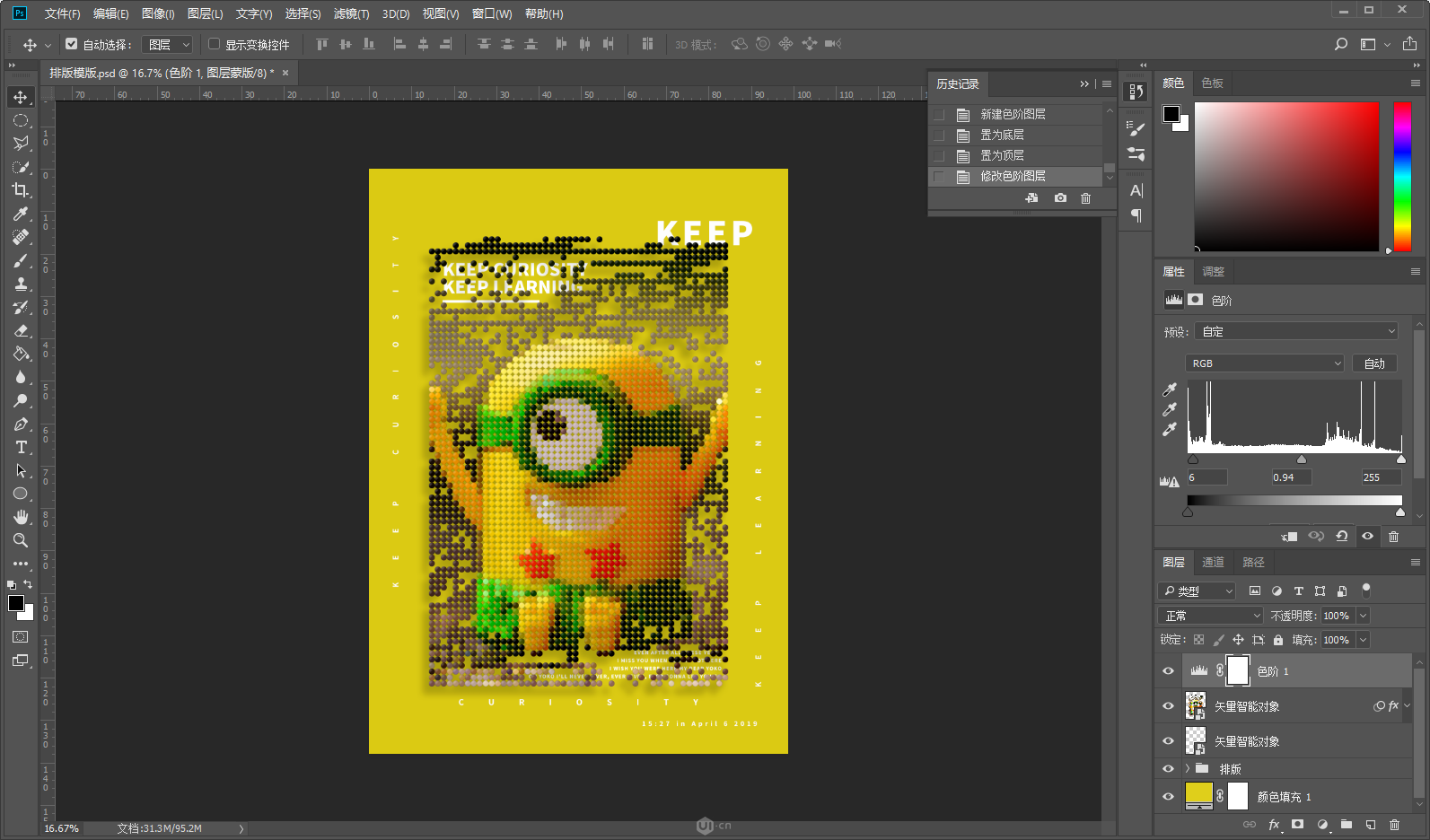
14、感觉差不多就可以到PS里添加效果了,把圆形对象和文字分别拖进PS,我这里事先做好了排版;

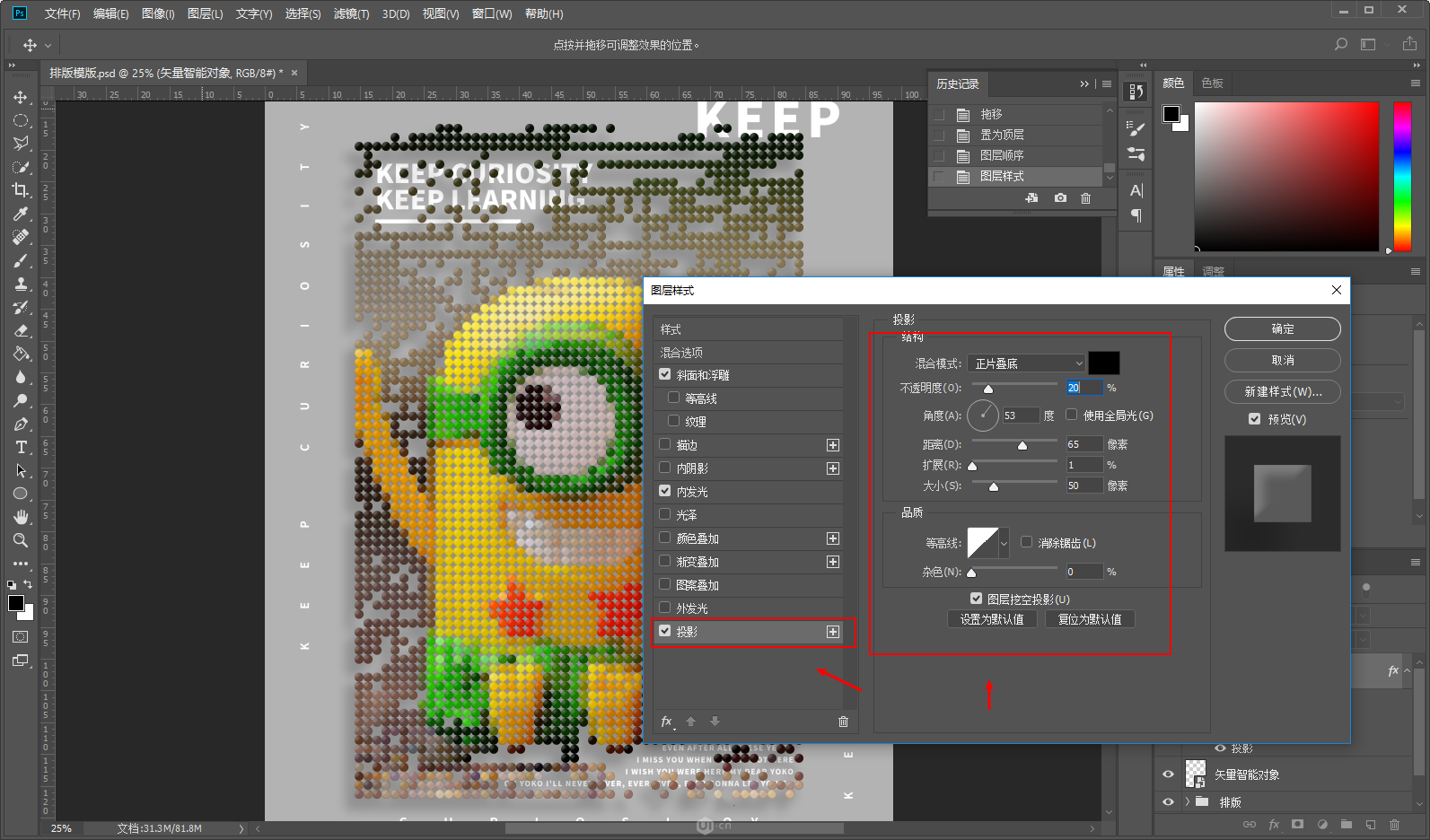
15、给圆形图层添加图层样式斜面和浮雕,参数大家看着效果来就好;

16、再添加一个黑色的内发光;

17、视情况也可以添加一个投影;

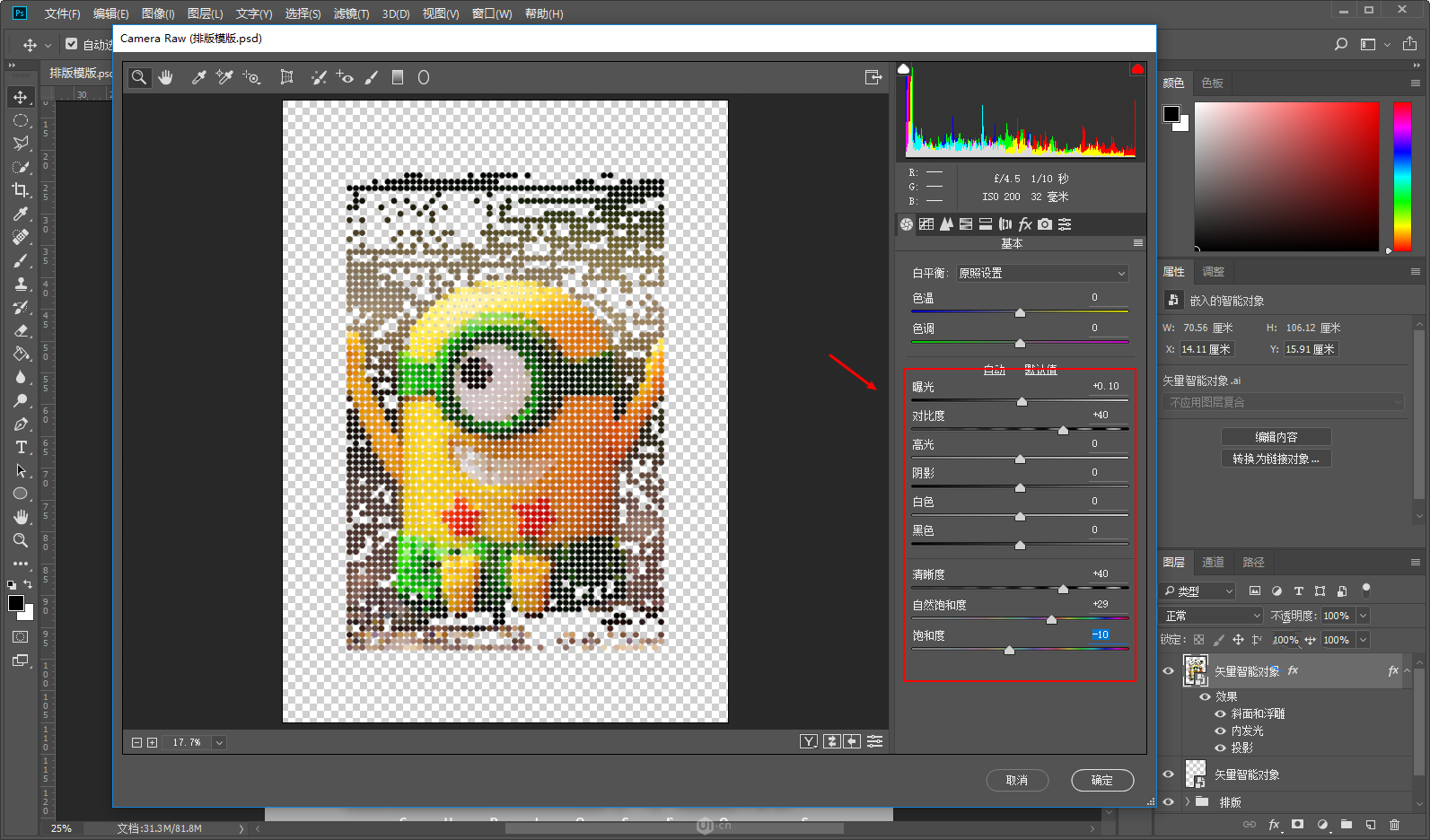
18、当然你也可以根据自己的喜好调一下色;

19、再换个背景色;

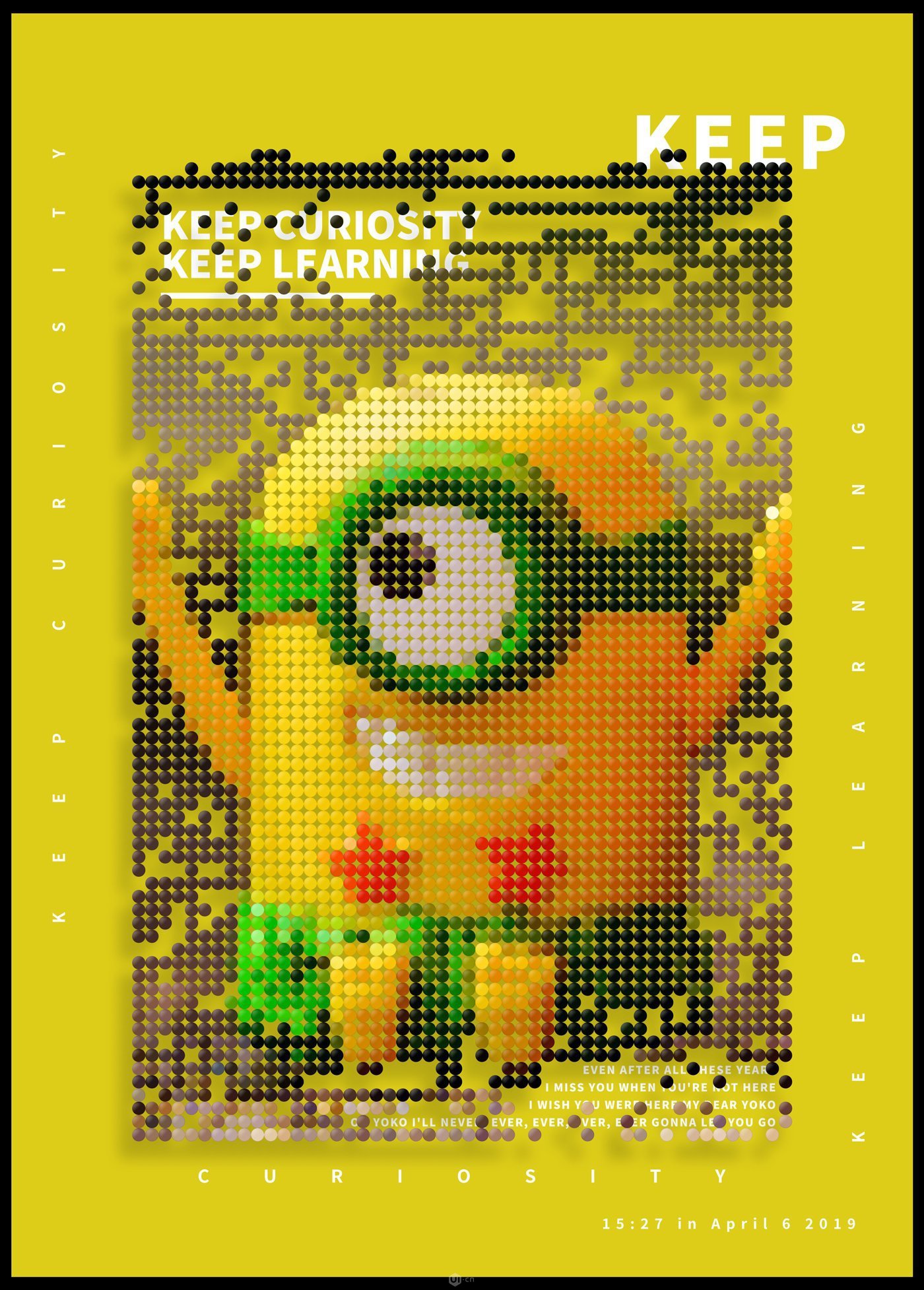
完成!

以上就是AI把图片制作成矢量像素画操作实例的全部内容介绍了,关于更多教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。